「みんなのコミック」は2018年10月31日を持ちまして更新を終了いたしました。
はじめに
この記事は「みんコミ Advent Calendar」の16日目の記事です。
「みんコミ」のAndroidアプリ(バージョン1.0.3)をベースに執筆しています。スクリーンショットは極力控える方針ですので、本記事を読む際には、「Google Play Store」からアプリをインストールしておくことをお勧めします。
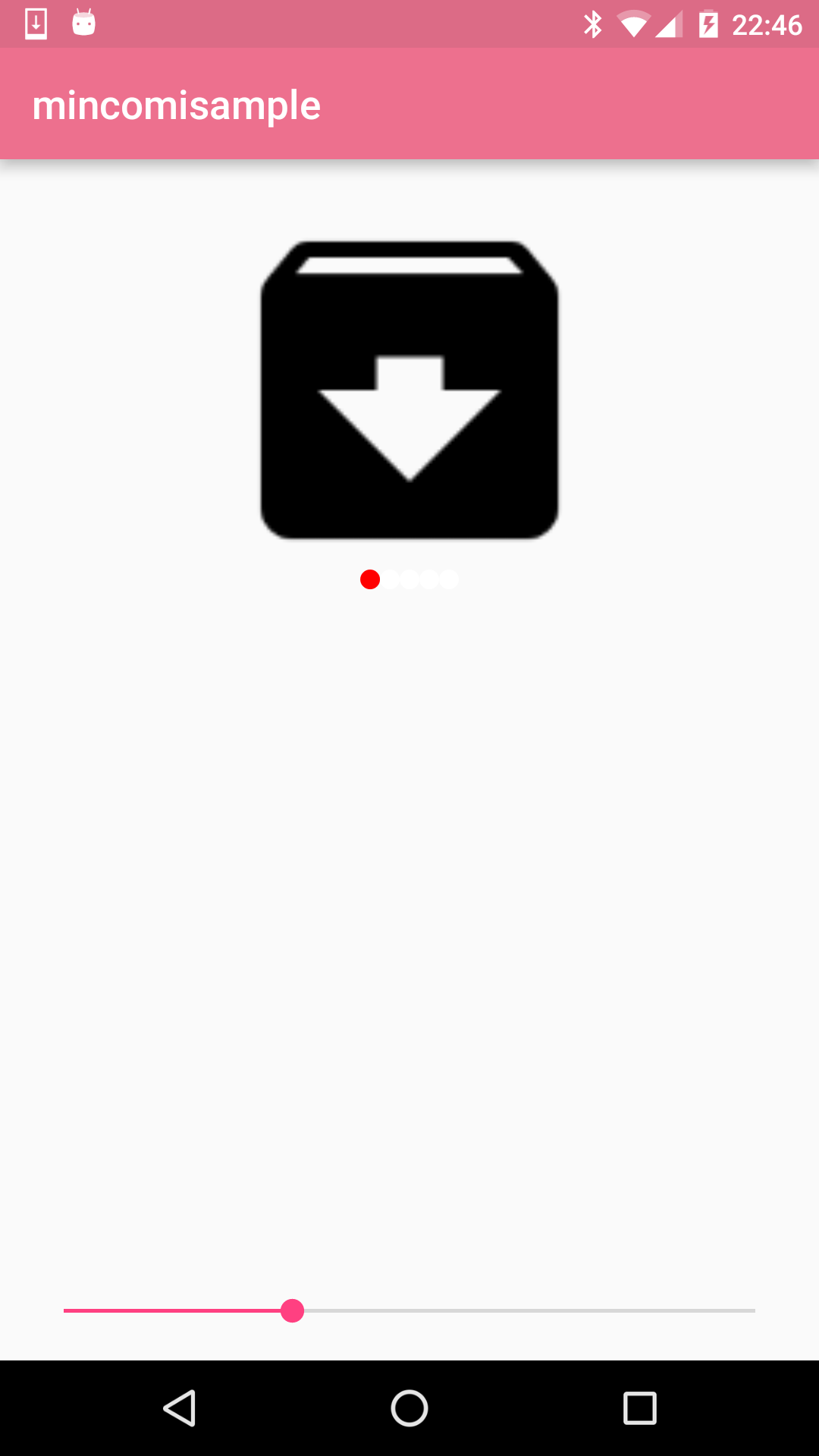
「みんコミ」のコミックビューアーの下部には、ページ送りのシークバーが表示されます(普段は隠れていて、画面中央付近をタップすると現れます)。
以前の記事にも書きましたが、ここで使っている画像素材も解像度が足りていないようです。
また、Nexus 5X(Marshmallow)では下地の四角い画像が表示されず、丸(Thumb)だけが表示されているので、これでページ位置を変えられるのだと理解しづらいように思います。
電子書籍等のコンテンツリーダーを作ったことがある人ならご存じと思いますが、AndroidのSeekBarは、漫画や小説のページ送りとしてそのままでは使えません。
マンガは基本的に右綴じなのでページが右から左に流れます。一方、AndroidのSeekBar(やProgressBar)は、左から右に値が上がります。
試しに、レイアウトファイルにSeekBarを追加してみます。
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="50"
android:progress="10"/>
このように、左側に色が付いています。
以前も紹介したDrawable XMLを使えばSeekBarの色の方向を(見た目上)逆転できます。
まず、re/drawable/にseekbar.xmlを作成します。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="line">
<stroke
android:width="6dp"
android:color="@color/colorAccent"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="line">
<stroke
android:width="6dp"
android:color="@android:color/darker_gray"/>
</shape>
</clip>
</item>
</layer-list>
次に、レイアウトファイルのSeekBarのprogressDrawable属性に、先ほど作成したdrawable/seekbarを設定します。
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:max="50"
android:progress="10"
android:progressDrawable="@drawable/seekbar"/>
こうすれば、SeekBarの左右の色が反転して表示されます。
ただし、これはあくまでも見た目を変えたに過ぎません。つまり「値を示する色」と「地の色(@android:color/darker_gray)」を入れ替えて、右から左に増えているように見えるようにしただけです。
プログラム上のSeekBarは、相変わらず左から右に向かって値が増えていきます。そのため、プログラムから値を設定するときやユーザーの入力を受け取るときは「seekbar.getMax() - seekbar.getProgress()」などのようにして値を調整する必要があります。
サンプルプロジェクトをGitHubに置いておきます。
https://github.com/keiji/adventcalendar_2015_mincomi
実装参照
* http://stackoverflow.com/questions/5745814/android-change-horizonal-progress-bar-color
「有山圭二」は「みんなのコミック」及び運営の「株式会社イーブックイニシアティブジャパン」とは一切関係がありません。
また、本アドベントカレンダーの内容はあくまで参加者個人の見解です。
「みんなのコミック」の評価を目的とするものではありませんので、ご了承下さい。
みんコミといえば、僕が普段からお世話になっている根雪れい(@neyuki_rei)さんも連載していますね。
10歳になったおかあさんと僕の生活をマンガにしましたよ~。見てくださいね ! https://t.co/UfxCfaOYRZ #みんコミ #みんなのコミック pic.twitter.com/2nHBnFus4n
— 根雪れい.おかあさん(10)と僕。連載中 (@neyuki_rei)
根雪さんの「おかあさん(10)と僕。」は、いよいよ明日(第3木曜日)ですね!
楽しみにしています!
それでは明日17日の担当は、香川でうどんを食べ過ぎた「有山圭二」さんです。
よろしくお願いします。